تکنیک های سئو در طراحی سایت امروزه نقش کلیدی در موفقیت هر کسب و کار آنلاین و سئو سایت ایفا میکنند. آیا میدانید چرا؟
در عصر دیجیتال کنونی، موتورهای جستجو دروازههای اصلی برای دسترسی به اطلاعات و خدمات آنلاین هستند. بنابراین، داشتن یک وبسایت که برای موتورهای جستجو بهینهسازی شده است، میتواند تفاوت بزرگی در میزان دیدهشدن و موفقیت کسب و کار شما ایجاد کند. اما چگونه میتوانید این هدف را محقق سازید؟
تصور کنید که شما یک کسب و کار آنلاین دارید و میخواهید محصولات یا خدمات خود را به مشتریان بیشتری معرفی کنید. با اعمال تکنیکهای سئو در طراحی سایت، میتوانید وبسایت خود را به گونهای بهینهسازی کنید که موتورهای جستجو آن را به راحتی پیدا کرده و در نتایج جستجوی مرتبط در ردههای بالاتر قرار دهند. این امر میتواند به افزایش قابل توجه ترافیک وبسایت و در نهایت رشد کسب و کار شما منجر شود.
تکنیکهای طراحی سایت که برای سئو باید رعایت شوند عبارتند از:
- طراحی واکنش گرا (Responsive Design) برای سازگاری با انواع دستگاهها و صفحهنمایشها.
- بهینه سازی سرعت بارگذاری صفحات با کاهش درخواستهای HTTP، فشرده سازی فایلها و استفاده از کش مرورگر.
- ساختار منطقی آدرسهای وب (URL) برای ناوبری آسان کاربران و درک بهتر موتورهای جستجو.
- رعایت سلسله مراتب تگهای هدینگ (H1، H2، H3 و…) برای ساختاردهی محتوا.
- استفاده از لینکهای داخلی مرتبط برای انتقال اعتبار و بهبود ناوبری.
- استفاده از برچسبهای رباتها (Robot Tags) برای کنترل دسترسی خزندههای موتورهای جستجو.
- ایجاد و ارسال نقشه سایت (Sitemap) برای افزایش قابلیت ایندکس شدن صفحات.
- طراحی وب سایت با توجه به الگوریتم موتورهای جستجو با رعایت اصول قابلیت خزیدن و ایندکس شدن.
- تعیین صفحه اصلی (Canonical) برای محتوای تکراری.
- بهینه سازی تجربه کاربری با لحاظ کردن عوامل Core Web Vitals مانند سرعت بارگذاری، پایداری بصری و تعامل پذیری.
- استفاده از پروتکل امن HTTPS برای افزایش امنیت و اعتماد کاربران.
- رعایت اصول دسترس پذیری مانند استفاده از متن جایگزین (Alt Text) برای تصاویر و قابلیت دسترسی با صفحه کلید.
- پیاده سازی نشانه گذاری Schema برای ارائه اطلاعات ساختاریافته به موتورهای جستجو.
- انتخاب فرمتهای مناسب تصاویر (JPEG، PNG، WebP) برای بهینهسازی برای سئو.
- فشردهسازی تصاویر برای کاهش حجم و افزایش سرعت بارگذاری صفحات.
- استفاده از متن جایگزین (Alt Text) توصیفی و مرتبط برای تصاویر.
- بهینهسازی محتوا برای موبایل با استفاده از پاراگرافهای کوتاه، فونتهای بزرگتر و فضای سفید زیاد.
- رعایت محدودیتهای کاراکتر برای متاتگها مانند عنوان و توضیحات متا در طراحی برای موبایل.
- استفاده از فونتهای وب بهینهسازیشده برای افزایش سرعت بارگذاری صفحات.
- رفع مشکلات رایج مانند محتوای تکراری، لینکهای شکسته و پاپآپهای مزاحم.
در ادامه، ما به بررسی جزئیات و اهمیت تکنیکهای سئو در طراحی سایت خواهیم پرداخت و نکات کلیدی برای بهینهسازی موفق وبسایت شما را ارائه خواهیم داد.
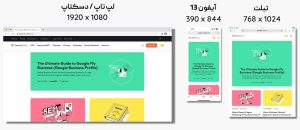
1. اصول اولیه طراحی مبتنی بر موبایل
استفاده از تلفن همراه چند دههای هست که نسبت به کامپیوتر بیشتر شده، بنابراین ضرورت دارد که وبسایتها برای نمایش بهینه در دستگاههای موبایل طراحی شوند. اصول اولیه طراحی مبتنی بر موبایل شامل سازگاری با انواع صفحهنمایشها، سرعت بارگذاری سریع و تجربه کاربری راحت و بدون دردسر است.

پیادهسازی طراحی واکنشگرا
یکی از مهمترین اصول، طراحی واکنشگرا است. این نوع طراحی به وبسایت اجازه میدهد تا محتوای خود را مطابق با اندازه و ویژگیهای دستگاه کاربر تنظیم کنند. این امر نهتنها تجربه کاربری را بهبود میبخشد بلکه به کاربران اجازه میدهد تا بدون مشکل از سایت شما در هر دستگاهی استفاده کنند.
تأثیر طراحی مبتنی بر موبایل بر رتبهبندی جستجو
گوگل و سایر موتورهای جستجو به طراحی مبتنی بر موبایل اهمیت زیادی میدهند. وبسایتهایی که برای موبایل بهینه شدهاند، در نتایج جستجو، رتبهبندی بهتری دارند. این امر به این دلیل است که موتورهای جستجو مایلند کاربران خود را به سایتهایی هدایت کنند که تجربه کاربری خوبی ارائه میدهند.
بهینهسازی سرعت صفحه برای موبایل
سرعت بارگذاری صفحه یکی دیگر از عوامل کلیدی در طراحی مبتنی بر موبایل است. کاربران موبایل اغلب با محدودیتهای اتصال داده یا سرعت پایینتر مواجه هستند. به همین دلیل، وبسایتها باید به گونهای بهینهسازی شده که با سرعت بالا بارگذاری شوند. این کار میتواند شامل فشردهسازی تصاویر، استفاده از نسخههای سبکتر فونتها و حذف کدهای اضافی باشد.
محتوای مناسب برای موبایل باید:
- شامل پاراگرافهای کوتاه باشد.
- از اندازه فونت مناسب (16 پیکسل برای متن اصلی توصیه میشود) استفاده کند.
- فضای سفید زیادی را در خود جای دهد.
- از پاپآپهای مزاحم خودداری کند.
- به محدودیتهای کاراکتر موبایل برای متاتگها (50 تا 60 کاراکتر برای برچسبهای عنوان و کمتر از 120 کاراکتر برای توضیحات متا) پایبند باشد.
این ویژگیها محتوای وبسایت را برای کاربران موبایل خوانا، سریع و دوستانه میکند. پاراگرافهای کوتاه، فونتهای بزرگتر و فضای سفید زیاد، خواندن محتوا را در صفحهنمایشهای کوچکتر موبایل آسانتر میکند. پرهیز از پاپآپهای مزاحم نیز تجربه کاربری را بهبود میبخشد.
در نهایت، با اعمال این اصول، وبسایت شما نه تنها برای کاربران موبایل دوستداشتنیتر خواهد بود، بلکه در موتورهای جستجو نیز رتبه بهتری خواهد داشت. این امر به نوبه خود میتواند به افزایش بازدید و در نهایت، به رشد کسبوکار شما کمک کند.
2. افزایش سرعت سایت
افزایش سرعت وبسایت بر تجربه کاربری و رتبهبندی در موتورهای جستجو تأثیر چشمگیری دارد. با اجرای چند استراتژی کلیدی، میتوانید به طور قابلتوجهی زمان بارگذاری صفحات وبسایت خود را کاهش دهید و عملکرد کلی سایت را بهبود بخشید.

استراتژیهای کاهش زمان بارگذاری صفحه
کاهش زمان بارگذاری صفحات وب با توجه به نیاز کاربران به دسترسی سریع به اطلاعات و بهبود رتبهبندی در موتورهای جستجو، اهمیت ویژهای دارد. از استراتژیهای کلیدی که میتوانید به کار ببرید، کاهش درخواستهای HTTP، استفاده از سیستم مدیریت محتوای بهینه و بهبود کیفیت هاستینگ است. همچنین، میتوانید با فشردهسازی فایلهای CSS و JavaScript و بهینهسازی کدهای وبسایت، زمان بارگذاری صفحه را کاهش دهید.
بهینهسازی تصاویر و فایلهای سایت
یکی از مؤثرترین روشها برای افزایش سرعت سایت، بهینهسازی تصاویر است. استفاده از تصاویر با اندازه و فرمت مناسب میتواند بارگذاری صفحات را سریعتر کند. فرمتهایی مانند JPEG برای تصاویر با رنگهای غنی و PNG برای تصاویر بدون پسزمینه، انتخابهای خوبی هستند. علاوه بر این، استفاده از ابزارهای فشردهسازی تصاویر میتواند حجم فایلها را بدون کاهش کیفیت به شکل قابلتوجهی کم کند. فرمت WebP نیز یک فرمت جدید و کارآمد برای کاهش حجم تصاویر وبسایت شما تا 34 درصد است.
فعالسازی حافظه کش مرورگر
فعالسازی حافظه کش مرورگر یکی دیگر از روشهای مؤثر برای افزایش سرعت سایت است. با این روش، دادههای سایت برای بازدیدهای بعدی در حافظه کش مرورگر ذخیره میشوند که باعث شده تا صفحات وب در بازدیدهای بعدی سریعتر بارگذاری شوند. برای این منظور، میتوانید از تنظیمات سرور خود استفاده کنید یا از پلاگینهای مخصوص حافظه کش در سیستم مدیریت محتوای خود بهره ببرید.
3. ساختار وبسایت و ناوبری
در دنیای رقابتی کسبوکار آنلاین، طراحی یک وبسایت با ساختار منسجم و ناوبری آسان، نقش کلیدی در موفقیت و جلب مشتریان ایفا میکند. این بخشی از تکنیکهای سئو در طراحی سایت است که میتواند تجربه کاربری را بهبود بخشد و رتبهبندی شما در موتورهای جستجو را ارتقا دهد. یک ساختار منظم و ناوبری روان، کاربران را به سرعت به محتوای مورد نظرشان هدایت میکند و از سردرگمی و ترک زودهنگام سایت جلوگیری میکند.
طراحی ساختار منطقی وبسایت
طراحی وبسایت با ساختار منطقی و منسجم، کلید موفقیت در جهان دیجیتال امروز است. مانند یک شهر مدرن، وبسایت شما باید دارای خیابانهای اصلی، کوچههای فرعی و میدانهای مرکزی باشد تا کاربران بتوانند به راحتی در آن جهتیابی کنند.

در عمل، این ساختار به شما اجازه میدهد تا یک سازمان آدرس وب (URL) منطقی و قابل پیمایش ایجاد کنید. بهعنوان مثال، در یک وبسایت فروشگاه موبایل که شامل محتوای متنوعی در مورد برندها و مدلهای مختلف گوشیهای همراه است، بخشی از ساختار آدرس وب میتواند به این شکل باشد:
mobilestore.com
mobilestore.com/brands
mobilestore.com/brands/apple
mobilestore.com/brands/apple/iphone-14
mobilestore.com/brands/apple/iphone-14/specs mobilestore.com/brands/apple/iphone-14/accessories
mobilestore.com/brands/samsung
mobilestore.com/brands/samsung/galaxy-s23 mobilestore.com/brands/samsung/galaxy-s23/specs mobilestore.com/brands/samsung/galaxy-s23/cases
در هر مرحله از این ساختار، شما به جزئیات بیشتری از موضوع اصلی که با آن شروع کردهاید، نفوذ میکنید. این نوع طراحی وب منطقی و کاربرپسند، مزایای زیر را به همراه دارد:
- برای موتورهای جستجو آسانتر است تا محتوای شما را پیدا و نمایهسازی (ایندکس) کنند.
- به کاربران کمک میکند تا ارتباط بین صفحات مختلف را درک کنند.
- از طریق پیوندهای داخلی مرتبط، اعتبار و اهمیت را در سراسر وبسایت گسترش میدهد.
این ساختار آدرس وب، مسیری روان و منطقی را برای کاربران و موتورهای جستجو در پیمایش وبسایت فراهم میکند. کاربران میتوانند به راحتی از صفحه اصلی به دستهبندیها، زیردستهها و در نهایت به محصولات و محتوای مرتبط دسترسی پیدا کنند. این امر تجربه کاربری لذتبخشی را برای مشتریان رقم میزند و همچنین به موتورهای جستجو در درک بهتر محتوا و ساختار وبسایت یاری میرساند.
4. رعایت تگهای هدینگ در هنگام طراحی سایت
رعایت تگهای هدینگ (H1، H2، H3 و…) در هنگام طراحی سایت بسیار مهم است. این تگها به موتورهای جستجو کمک میکنند تا ساختار و محتوای صفحات را بهتر درک کنند و در نتیجه رتبه بندی سایت را در نتایج جستجو بهبود میبخشند.
هر صفحه باید دارای یک تگ H1 باشد که عنوان اصلی آن صفحه را مشخص میکند. این تگ باید منحصر به فرد و مرتبط با محتوای صفحه باشد. سپس میتوانید از تگهای H2، H3 و سطوح پایینتر برای نشان دادن سلسله مراتب محتوا و زیرعنوانهای مختلف استفاده کنید.
بهعنوانمثال، در یک صفحه مربوط به “تاریخچه کامپیوتر”، ممکن است ساختار هدینگها به این شکل باشد:
<h1>تاریخچه کامپیوتر</h1>
<h2>دوران اولیه کامپیوتر</h2>
<p>محتوای مربوط به دوران اولیه کامپیوتر</p>
<h3>کامپیوتر مکانیکی</h3>
<p>محتوای مربوط به کامپیوتر مکانیکی</p>
<h3>کامپیوتر الکترونیکی</h3>
<p>محتوای مربوط به کامپیوتر الکترونیکی</p>
<h2>دوران مدرن کامپیوتر</h2>
<p>محتوای مربوط به دوران مدرن کامپیوتر</p>
<h3>کامپیوتر شخصی</h3>
<p>محتوای مربوط به کامپیوتر شخصی</p>
در این مثال، تگ H1 عنوان اصلی صفحه را مشخص میکند. تگهای H2 برای تقسیم بندی اصلی محتوا استفاده شدهاند و تگهای H3 برای زیرعنوانهای جزئیتر بهکاررفتهاند. این ساختار به موتورهای جستجو کمک میکند تا محتوای صفحه را بهتر درک کنند و در نتیجه رتبه بندی آن را در نتایج جستجو بهبود بخشند.
5. اهمیت پیوندهای داخلی و نقش آنها در سئو
پیوندهای داخلی، نقش حیاتی در ساختار وبسایت و تجربه کاربری ایفا میکنند. آنها مانند پلهای ارتباطی عمل میکنند که کاربران را از یک قسمت سایت به قسمت دیگر هدایت میکنند. در یک وبسایت فروش گوشیهای موبایل، پیوندهای داخلی میتوانند به این شکل باشند:
در صفحه فروش آیفون 14، پیوندهایی به صفحات “مقایسه با برندهای دیگر”، “لوازم جانبی”، “تاریخچه برند” و دیگر صفحات مرتبط وجود دارد.
پیوندهای داخلی همچنین به کاربران کمک میکنند تا به راحتی از یک قسمت سایت به قسمت دیگر حرکت کنند و اطلاعات بیشتری در مورد محصولات مورد علاقهشان کسب کنند. این امر تجربه کاربری را بهبود میبخشد و احتمال خرید را افزایش میدهد.
بهبود تجربه کاربری از طریق ناوبری آسان
ناوبری آسان و قابل فهم، تجربه کاربری را به طور چشمگیری بهبود میبخشد. وقتی کاربران میتوانند به راحتی محتوای مورد نظر خود را پیدا کنند، احتمال بیشتری وجود دارد که زمان بیشتری را در وبسایت سپری کنند و با محصولات یا خدمات شما آشنا شوند.
ناوبری واضح شامل عناصری مانند منوهای ساده، دکمههای قابل تشخیص، نقشه سایت و لینکهای خردهنان (Breadcrumb) است. قسمت Breadcrumb به کاربران اجازه میدهند تا مسیر خود را در سایت دنبال کنند، مانند:
خانه > تریر > یورکشایر تریر > خلق و خو
علاوه بر این، سازگاری ناوبری با دستگاههای مختلف، از جمله تلفنهای هوشمند و تبلتها، برای تجربه کاربری بهینه ضروری است.
در نهایت، طراحی یک ساختار وبسایت منطقی و ناوبری آسان، نه تنها تجربه کاربری را بهبود میبخشد، بلکه به موتورهای جستجو نیز کمک میکند تا محتوای شما را بهتر درک کنند، که این امر میتواند به افزایش رتبهبندی در نتایج جستجو منجر شود. پس، هنگام طراحی وبسایت خود، به این دو عامل مهم توجه کنید و شاهکاری خلق کنید که هم برای کاربران و هم برای موتورهای جستجو جذاب باشد.
6. تضمین قابلیت ایندکسشدن و خزیدن وبسایت
داشتن یک وبسایت کارآمد و زیبا، بدون آن که دیده شود، هیچ ارزشی ندارد؛ بنابراین اطمینان از قابلیت ایندکسشدن و خزیدن مناسب وبسایت، گام مهمی در جهت افزایش دیدهشدن و دسترسی آسان به محتوای شما است.
استفاده از برچسبهای رباتها برای کنترل دسترسی خزندهها
یکی از راهکارهای کلیدی برای کنترل نحوه خزیدن موتورهای جستجو در وبسایت، استفاده از برچسبهای رباتها (Robot Tags) است. این برچسبها به شما امکان میدهند تا دستورالعملهایی را برای موتورهای جستجو تعیین کنید، مانند اینکه کدام صفحات باید خزیده و یا ایندکس شوند یا نشوند. با بهرهگیری صحیح از این برچسبها، میتوانید اطمینان حاصل کنید که محتوای مهم وبسایت شما بهطور مؤثر توسط موتورهای جستجو خزیده و ایندکس میشود، در حالی که از اتلاف منابع روی محتوای غیرضروری جلوگیری میشود.
اهمیت نقشه سایت برای قابلیت ایندکس شدن
نقشه سایت (Sitemap) یک ابزار بسیار مهم برای بهبود قابلیت ایندکسشدن وبسایت است. این فایل XML به موتورهای جستجو کمک میکند تا ساختار وبسایت شما را بهتر درک کنند و بهطور کارآمدتری صفحات را خزنده کنند.
ارسال نقشه سایت به موتورهای جستجو
ارسال نقشه سایت به گوگل از طریق Google Search Console یا به موتورهای جستجوی دیگر، اطمینان حاصل میکند که آنها آخرین تغییرات وبسایت شما را شناسایی و به سرعت ایندکس کنند. این امر به افزایش دیدهشدن وبسایت در نتایج جستجو کمک شایانی میکند.
طراحی وبسایت دوستدار موتورهای جستجو
یک وبسایت دوستدار موتورهای جستجو (SEO-Friendly) باید به گونهای طراحی شود که برای گوگل آسان باشد تا آن را پیدا و درک کند. این همان چیزی است که قابلیت ایندکسشدن و خزیدن به آن اشاره دارد.
قابلیت خزیدن (Crawlability)
قابلیت خزیدن به این موضوع اشاره دارد که یک موتور جستجوی وب تا چه حد میتواند به صفحات یک وبسایت دسترسی پیدا کند. گوگل تنها تا حد معینی از صفحات وبسایت شما را کرال میکند. لینکهای داخلی ضعیف و حلقههای تغییر مسیر، میتوانند از دسترسی موتورهای جستجو به تمام محتوای شما جلوگیری کنند.
قابلیت ایندکسشدن (Indexability)
قابلیت ایندکسشدن به توانایی گوگل در درک و ایندکس کردن محتوا اشاره دارد. بهعنوان مثال، محتوای تکراری بدون تعیین یک صفحه اصلی (Canonical) میتواند باعث ایجاد مشکلاتی در قابلیت ایندکسشدن شود.
تعیین صفحه اصلی (Canonical) برای محتوای تکراری
در بسیاری از وبسایتها، محتوای مشابه یا تکراری در چندین صفحه وجود دارد، مانند صفحات شمارهبندی شده برای دستهبندیهای مختلف محصولات. در چنین مواردی، مهم است که صفحه اصلی یا صفحه منبع (Canonical) برای این محتوای تکراری به موتورهای جستجو معرفی شود.
بهعنوان مثال، اگر صفحات 2 و 3 مربوط به دستهبندی “گوشی موبایل” باشند، باید در این صفحات، تگ کنونیکال (Canonical Tag) را اضافه کرد که به صفحه اصلی دستهبندی “گوشی موبایل” اشاره میکند. این کار به موتورهای جستجو کمک میکند تا صفحه منبع را شناسایی کرده و از ایندکس کردن محتوای تکراری جلوگیری کنند.
تعیین صحیح صفحه اصلی برای محتوای تکراری، از پراکندگی رتبهبندی (Ranking) در میان صفحات مختلف جلوگیری میکند و به موتورهای جستجو کمک میکند تا منابع را روی صفحات با اولویت بالاتر متمرکز کنند. این امر میتواند به بهبود قابلیت ایندکسشدن و در نتیجه عملکرد بهتر وبسایت در نتایج جستجو کمک کند.
مهمترین اقداماتی که باید برای بهبود قابلیت خزیدن و ایندکسشدن وبسایت انجام داد، عبارتاند از:
- استفاده از لینکهای داخلی: باید اطمینان حاصل کنید که موتورهای جستجو میتوانند از طریق لینکهای داخلی در وبسایت شما جابهجا شوند. حتماً از اینکه هر صفحه حداقل یک لینک ورودی از دیگر صفحات سایت دارد، اطمینان حاصل کنید.
- استفاده صحیح از برچسب noindex: میتوانید با استفاده از برچسبهای رباتها (Robots Meta Tags)، گوگل را از ایندکس کردن برخی صفحات منع کنید. استفاده از این برچسبها، از ایندکس شدن محتوایی که برای کاربران نهایی طراحی نشده است، جلوگیری میکند؛ برای مثال صفحاتی مانند نتایج جستجو، پنل کاربری و… باید noindex باشد.
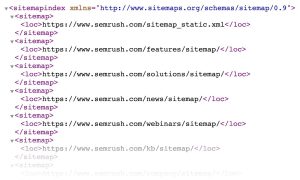
- ارسال نقشه سایت: نقشه سایت یک فایل کوچک است که تمام صفحات مهم یک وبسایت را لیست میکند. ایجاد و ارسال آن از طریق Google Search Console، اطمینان حاصل میکند که موتورهای جستجو میتوانند به صفحات سایت شما دسترسی پیدا کنند.
تصویر زیر نمونهای از یک نقشه سایت XML را نشان میدهد که چگونه وبسایت به دستهبندیهای مختلف تقسیم شده است.

در نهایت، موفقیت وبسایت در فضای آنلاین به چگونگی طراحی آن با توجه به اصول SEO و توانایی آن در جذب ترافیک مرتبط و تبدیل آن به مشتری بستگی دارد. با تمرکز بر استفاده از برچسبهای رباتها برای کنترل دقیق دسترسی موتورهای جستجو و توجه به اهمیت ارسال نقشه سایت، میتوانید اطمینان حاصل کنید که وبسایت شما بهطور مؤثری خزیده و ایندکس میشود. این اقدامات، گامهای مهمی در بهبود دیدهشدن وبسایت شما در موتورهای جستجو و به دنبال آن، افزایش ترافیک و موفقیت کسب و کار شما هستند.
7. بهینهسازی تجربه کاربری و طراحی صفحات
یکی از تکنیکهای سئو در طراحی سایت، بهینهسازی تجربه کاربری (UX) و طراحی صفحات وبسایت است. طراحی صفحات با رعایت اصول دسترسپذیری، ساختار منطقی و قابل فهم برای کاربران، بهینهسازی برای دستگاههای موبایل و سرعت بارگذاری مناسب، از عوامل مهم در بهبود تجربه کاربری و افزایش ترافیک وبسایت محسوب میشوند.
لحاظ کردن عوامل Core Web Vitals
عوامل Core Web Vitals که توسط گوگل تعریف شدهاند، شامل سه اصل مهم LCP (Largest Contentful Paint)، FID (First Input Delay)، و CLS (Cumulative Layout Shift) هستند که مستقیماً بر سرعت بارگذاری، پایداری بصری و تعاملپذیری صفحات تأثیر میگذارند. بهینهسازی این عوامل، به ویژه از طریق کاهش درخواستهای HTTP، استفاده از فرمتهای تصاویر بهینه و فعالسازی کش مرورگر، میتواند به شدت بر رتبهبندی وبسایت در موتورهای جستجو تأثیرگذار باشد.
اهمیت HTTPS و امنیت کاربران
امنیت کاربران در فضای آنلاین بسیار حائز اهمیت است. استفاده از HTTPS به عنوان یک لایه امنیتی برای رمزنگاری اطلاعات ارسالی بین کاربر و وبسایت، امروزه یک استاندارد محسوب میشود. وبسایتهایی که از HTTPS بهره میبرند، علاوه بر محافظت از دادههای حساس کاربران، به افزایش اعتماد کاربران و ارتقای رتبهبندی در نتایج جستجوی گوگل نیز کمک میکنند؛ بنابراین، مهاجرت به HTTPS برای هر وبسایتی که خواهان بهبود تجربه کاربری و افزایش امنیت است، امری ضروری به شمار میرود.
8. قابلیت دسترسی (Accessibility) و سئو
بهبود دسترسپذیری و سازگاری وبسایت برای همه کاربران، از جمله افراد دارای نیازهای ویژه، امری ضروری است. بهبود دسترسپذیری علاوه بر اینکه موجب افزایش تجربه کاربری میشود، بر رتبهبندی سایت در نتایج موتورهای جستجو نیز تأثیرگذار است. با رعایت اصول دسترسپذیری، وبسایت شما قابل دسترستر، جذابتر و در نتیجه، موفقتر خواهد بود.
رعایت دستورالعملهای دسترسپذیری
برای داشتن یک وبسایت دسترسپذیر، باید اصول و دستورالعملهای زیر را رعایت کنید:
- استفاده از تگهای عنوان (Heading tags) به شکل سلسلهمراتبی برای سازماندهی محتوا
- تأمین دسترسپذیری محتوا برای کاربرانی که از خوانندههای صفحه (screen readers) استفاده میکنند
- ارائه متن جایگزین (Alt text) برای تصاویر تا افراد نابینا یا کمبینا بتوانند درک کنند
- اطمینان از قابلیت دسترسی وبسایت با استفاده از صفحهکلید
تأثیر دسترسپذیری بر تجربه کاربر و سئو
رعایت اصول دسترسپذیری تأثیر مستقیمی بر تجربه کاربری و رتبهبندی سایت در موتورهای جستجو (سئو) دارد:
- افزایش زمان ماندگاری کاربران بر روی وبسایت
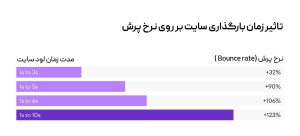
- کاهش نرخ پرش (bounce rate)
- افزایش تعداد بازدیدهای صفحات
موتورهای جستجو مانند گوگل، دسترسپذیری را یکی از فاکتورهای مهم در رتبهبندی در نظر میگیرند. گوگل دستورالعملهای خاصی برای دسترسپذیری ارائه کرده است، از جمله:
- استفاده از متن جایگزین (Alt text) برای تصاویر تا خوانندههای صفحه بتوانند آنها را توصیف کنند.
- استفاده از رنگهای با کنتراست بالا برای متمایز کردن متن، پسزمینه و تصاویر.
- اطمینان از خوانایی فونت با استفاده از اندازه حداقل 16 پیکسل و چینش متن از سمت چپ.
میتوانید با استفاده از افزونه Google Lighthouse در مرورگر، آزمونهای اولیه دسترسپذیری را بر روی وبسایت خود انجام دهید. این ابزار نقاط ضعف دسترسپذیری را شناسایی میکند و راهنماییهای لازم برای رسیدن به حداکثر دسترسپذیری را ارائه میدهد.
در نهایت، توجه به دسترسپذیری از ابتدای طراحی وبسایت، به افزایش دیدهشدن، بهبود تجربه کاربر و جذب ترافیک بیشتر کمک میکند. هر دو عامل دسترسپذیری و سئو، دست به دست هم میدهند تا یک وبسایت موفق را شکل دهند.
9. استفاده از دادههای ساختاریافته
امروزه، دادههای ساختاریافته نقش حیاتی در بهینهسازی وبسایت برای موتورهای جستجو ایفا میکنند. طراحی وبسایت با رعایت اصول سئو و بهکارگیری دادههای ساختاردهی شده، میتواند کمک شایانی به افزایش دیدرسی سایت در نتایج جستجو کند. این روش نه تنها رتبهبندی را بهبود میبخشد، بلکه تجربه کاربری را نیز ارتقا میدهد.
پیادهسازی نشانهگذاری Schema
یکی از مهمترین روشهای استفاده از دادههای ساختاریافته، نشانهگذاری Schema است که به موتورهای جستجو کمک میکند تا محتوای وبسایت را بهتر درک کنند. این نوع نشانهگذاری، اطلاعات دقیقی را درباره محتوای صفحات وب از جمله مشخصات محصولات، مقالات، رویدادها و موارد دیگر در اختیار موتورهای جستجو قرار میدهد.
مزایای پیادهسازی Schema
- افزایش دیده شدن وبسایت در نتایج جستجو
- بهبود درک موتورهای جستجو از محتوای سایت
- افزایش ترافیک با کیفیت وبسایت
چگونگی تأثیرگذاری دادههای ساختاری بر نتایج جستجو
استفاده از دادههای ساختاریافته تأثیر چشمگیری بر نتایج جستجو دارد. موتورهای جستجو مانند گوگل، برای ارائه بهترین نتایج به کاربران، به دادههای دقیق و ساختاردهی شده متکی هستند. با ارائه اطلاعات مرتبط و دقیق به موتورهای جستجو، وبسایتها شانس بیشتری برای نمایش در ردههای بالاتر نتایج جستجو خواهند داشت. علاوه بر این، دادههای ساختاریافته به بهبود تجربه کاربری نیز کمک میکنند، زیرا اطلاعات به شکل سادهتر و قابلفهمتری ارائه میشوند.
نشانهگذاری Schema یک زبان دادههای ساختاریافته است که عناصر وبسایت شما را به گونهای توصیف میکند که موتورهای جستجو آن را درک میکنند. موتورهای جستجو میتوانند از Schema برای استخراج اطلاعات مفید از صفحات وب مستقیماً به صفحات نتایج موتور جستجو (SERPs) استفاده کنند و نتایج بهتری را به جستجوگران ارائه دهند.
نکات کلیدی در تأثیرگذاری دادههای ساختاری
- بهبود رتبهبندی وبسایت در نتایج جستجو
- افزایش تعامل کاربران با وبسایت
- فراهم آوردن اطلاعات مفید و دقیق به موتورهای جستجو برای نمایش بهتر وبسایت
بهطور خلاصه، استفاده از دادههای ساختاریافته و پیادهسازی نشانهگذاری Schema در طراحی وبسایت، از جمله تکنیکهای مهم سئو است که به افزایش دیده شدن وبسایت در نتایج جستجو و بهبود تجربه کاربری کمک میکند. با توجه به این موارد، وبسایتها میتوانند از رقبا پیشی گرفته و به موفقیت دست یابند.
10. بهینهسازی تصاویر برای سئو
بهینهسازی تصاویر برای سئو فرآیندی است که به افزایش دیدهشدن و رتبهبندی تصاویر سایت در نتایج جستجوی تصاویر کمک میکند. این امر اهمیت زیادی دارد، زیرا بسیاری از کاربران از طریق جستجوی تصاویر به سایتها هدایت میشوند. داشتن تصاویر بهینهشده برای سئو میتواند منجر به افزایش ترافیک سایت، بهبود تجربه کاربری و در نهایت افزایش فروش یا تبدیل شود.
برخی از مزایای اصلی بهینهسازی تصاویر برای سئو عبارتاند از:
- افزایش شانس دیدهشدن تصاویر در نتایج جستجوی گوگل و دیگر موتورهای جستجو
- جذب ترافیک هدفمند از جستجوی تصاویر به سایت
- بهبود تجربه کاربری با ارائه تصاویر با کیفیت بالا و سرعت بارگذاری مناسب
- افزایش میزان ماندگاری کاربران روی صفحات با تصاویر جذاب و مرتبط
در ادامه این مطلب، به جزئیات بهینهسازی تصاویر برای سئو از جمله انتخاب فرمت مناسب، فشردهسازی و استفاده از متن جایگزین مناسب میپردازیم.
انتخاب فرمت مناسب و فشردهسازی تصاویر
بهینهسازی تصاویر برای موتورهای جستجو در مرحله طراحی وبسایت به این معنی است که میتوانید ترافیک اضافی از جستجوی تصاویر به دست آورید. بهینهسازی تصاویر برای موتورهای جستجو بر اصول اساسی چرخشی تکیه دارد که گوگل در راهنمای بهینهسازی تصاویر خود به آن پرداخته است.
برای بهرهگیری بیشتر از فرصتهای جستجوی تصاویر، مطمئن شوید که هر تصویر در وبسایت شما دارای موارد زیر است:
- نام فایل توصیفی: نامهای فایل غیرتوصیفی و عمومی (مانند image123.jpg) را با توصیف مختصری از تصویر (مانند black-ford-bronco.jpg) جایگزین کنید.
- فرمت فایل مناسب: بسته به اندازه و کیفیت تصاویر، از فرمتهای مناسب مانند PNG، JPEG و WebP استفاده کنید.
- متن جایگزین (Alt Text) بهینهشده: از ویژگی متن جایگزین برای بهینهسازی جستجو و دسترسپذیری، با ارائه توصیف کوتاهی از تصویر استفاده کنید.
اهمیت متن جایگزین (Alt Text) برای خزندههای جستجو
متن جایگزین یا Alt Text نقش مهمی در بهینهسازی تصاویر برای موتورهای جستجو دارد. این متن به خزندههای جستجو کمک میکند تا محتوای تصویر را درک کرده و آن را در نتایج جستجو به نمایش بگذارند. استفاده از متن جایگزین توصیفی و مرتبط با محتوای صفحه، امکان دسترسی بهتر به محتوا را برای کاربران فراهم میکند و همچنین به بهبود رتبهبندی سایت در نتایج جستجو کمک میکند. متنهای جایگزین باید کوتاه و مفید باشند و کلمات کلیدی مرتبط را در بر بگیرند تا اثربخشی آنها در بهینهسازی موتورهای جستجو افزایش یابد.
نتیجه گیری و هرآنچه که در مقاله تکنیکهای سئو در طراحی سایت خواندیم
در این مقاله، تکنیکهای سئو در طراحی سایت به طور جامع مورد بررسی قرار گرفته است. نکات کلیدی ارائه شده و به طور خلاصه موارد زیر را باید ما هنگام طراحی سایت رعایت کنیم:
اصول طراحی مبتنی بر موبایل، افزایش سرعت بارگذاری صفحات، ساختار منطقی آدرسهای وب و ناوبری آسان، رعایت سلسله مراتب تگهای هدینگ و پیوندهای داخلی، تضمین قابلیت ایندکس شدن و خزیدن سایت، بهینه سازی تجربه کاربری و رعایت اصول Core Web Vitals، اهمیت HTTPS و دسترس پذیری، استفاده از دادههای ساختاریافته و Schema، و در نهایت بهینه سازی تصاویر با انتخاب فرمت مناسب، فشرده سازی و متن جایگزین توصیفی، از جمله مهمترین تکنیکهای سئو در طراحی سایت بودند که در بخش مقالات سئو کاژه به آنها پرداخته شد تا وبسایتها بتوانند ترافیک بیشتری را جذب کرده و در موتورهای جستجو رتبه بهتری کسب کنند.






